
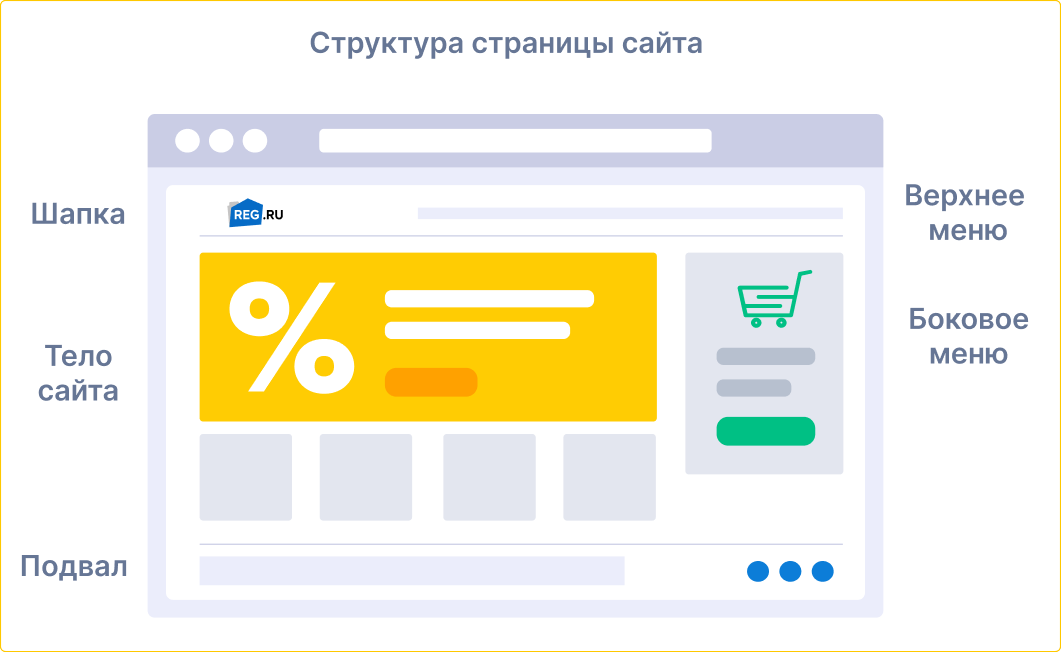
Верхняя часть сайта — это один из основных элементов веб-страницы, который обычно располагается в самом верхнем ряду и содержит важную информацию и элементы управления. Она является первым, с чем сталкивается пользователь при посещении сайта и играет важную роль в формировании первого впечатления о нём.
Такая часть сайта может иметь разное название, в зависимости от контекста и функциональности. Часто она называется «шапкой» или «верхней панелью», так как она «окружает» основное содержимое страницы и служит своеобразной рамкой для него. Она может содержать заголовки, логотипы, навигационные меню, поисковую строку, контактную информацию и другие элементы, которые помогают пользователям быстро и удобно перемещаться по сайту и находить нужную информацию.
Верхняя часть сайта важна не только для пользователей, но и для веб-разработчиков и дизайнеров. Она позволяет создать единый стиль и фирменный вид сайта, подчеркнуть его узнаваемость и дифференцироваться среди других сайтов. Кроме того, она может помочь в удобной организации контента и структурировании страницы.
Что называется верхней частью сайта?
Обычно в верхней части сайта размещается логотип компании или бренда, рядом с которым может быть название сайта или слоган. Также в шапке можно разместить основное меню навигации сайта, поиск, контактные данные или ссылки на социальные сети.
Функции верхней части сайта:

1. Предоставление информации о бренде или компании.
2. Обеспечение быстрого доступа к основным разделам сайта.
3. Улучшение навигации и пользовательского опыта.
4. Предоставление контактных данных и ссылок на социальные сети.
5. Отображение логотипа и узнаваемых элементов бренда.
Верхняя часть сайта является важным элементом дизайна и пользовательского опыта, поскольку она первым делом привлекает внимание посетителей и помогает им ориентироваться в структуре и функциональности сайта.
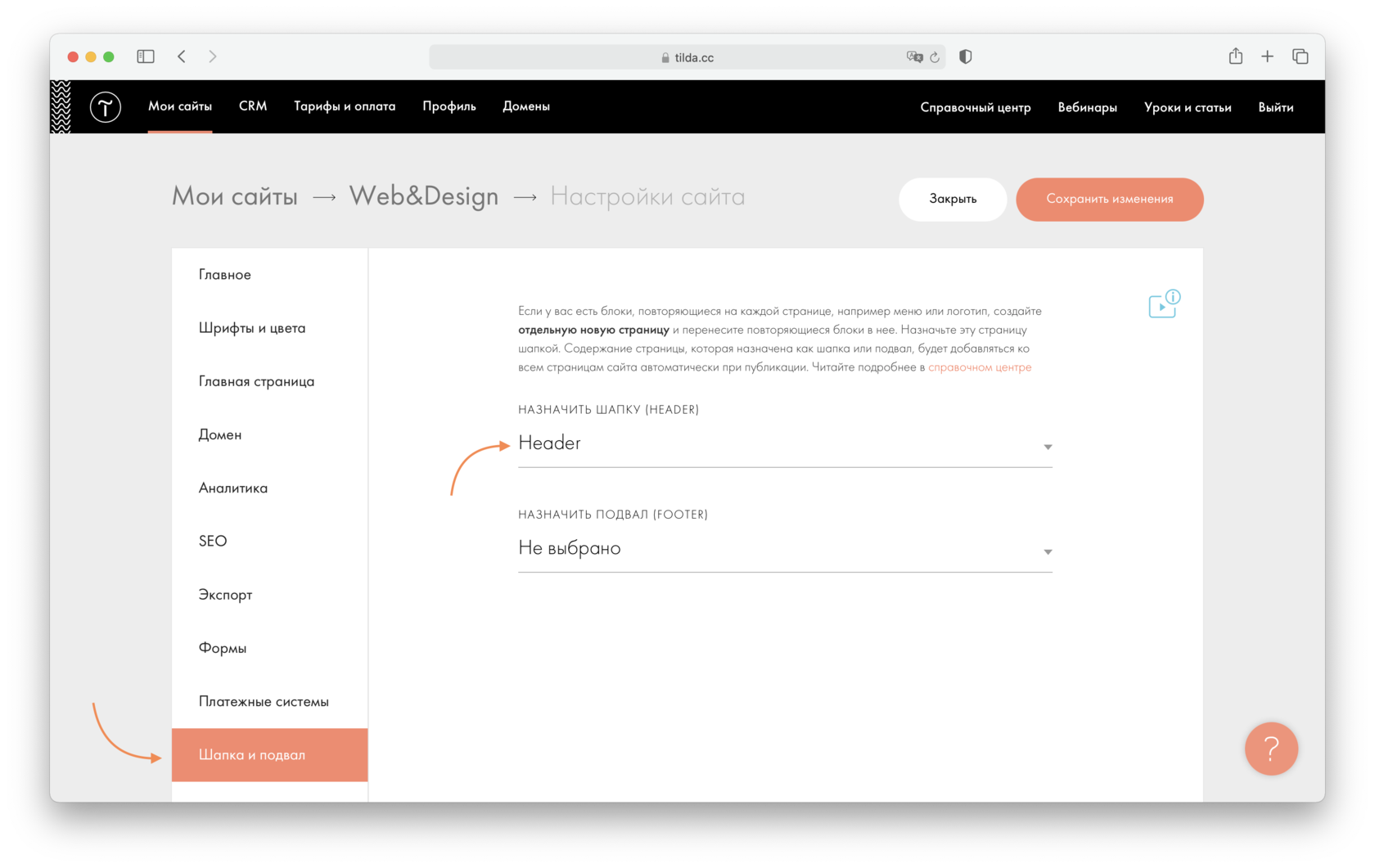
Шапка сайта — главный элемент верхней части
Ее главной задачей является передача ключевой информации и обеспечение навигации по разделам сайта. Шапка обычно располагается вверху страницы и занимает горизонтальное пространство.
Важные элементы шапки:
- Логотип — графическое изображение сайта или его название, которое является основным брендом.
- Меню навигации — набор переключателей, ссылок или выпадающего списка, позволяющих пользователям перемещаться по разделам сайта.
- Контактная информация — телефон, адрес или электронная почта, которая может быть включена в шапку для улучшения доступности и удобства.
- Поисковая строка — инструмент для быстрого поиска конкретной информации на сайте.
Зачем нужна шапка сайта?
Шапка сайта позволяет пользователям легко ориентироваться на сайте и быстро найти нужную им информацию. Она также служит для поддержки бренда и создания единого стиля сайта.
Успешная шапка сайта должна быть привлекательной, легко воспринимаемой и содержать самую важную информацию о сайте. Ее дизайн должен быть согласован с общим стилем и цветовой гаммой сайта.
Верхняя панель навигации — основной элемент верхней части сайта
Верхняя панель навигации представляет собой горизонтальную полосу, которая содержит ссылки на разделы сайта или наиболее важные страницы. Она обычно располагается непосредственно под логотипом сайта и служит для упрощения навигации по сайту.
В верхней панели навигации часто применяются стилизованные кнопки или ссылки, которые помогают пользователю быстро перейти на нужную страницу. Часто эти кнопки или ссылки выделены особыми стилями, чтобы привлечь внимание пользователя. Также в верхней панели навигации может содержаться информация о контактах сайта, например, телефон или электронная почта.
Очень важно, чтобы верхняя панель навигации была простой и понятной для пользователя. Важные разделы или страницы должны быть ясно обозначены и легко доступны для навигации. Размещение информации и элементов навигации в верхней панели должно быть сбалансированным и удобным для использования.
Преимущества верхней панели навигации:
- Улучшает пользовательский опыт: верхняя панель навигации помогает пользователям легко ориентироваться по сайту и быстро находить нужные страницы;
- Позволяет выделить важные разделы: верхняя панель навигации позволяет выделить наиболее важные разделы или страницы сайта;
- Улучшает доступность: верхняя панель навигации обеспечивает более удобный доступ к основным разделам сайта, что особенно важно для пользователей с ограниченными возможностями;
- Повышает конверсию: верхняя панель навигации может содержать ссылки на важные страницы или действия, которые помогут увеличить конверсию сайта.
Заключение
Верхняя панель навигации является одним из основных элементов верхней части сайта. Ее цель — облегчить пользователю навигацию по сайту и обеспечить его удобство при поиске нужной информации или разделов. Верхняя панель навигации должна быть простой, понятной и удобной в использовании, чтобы обеспечить приятный пользовательский опыт и повысить эффективность сайта.
Логотип и заголовок сайта — важные элементы верхней части страницы
Логотип
Логотип является одним из самых важных элементов в верхней части сайта. Он должен быть уникальным и отражать идентичность и стиль бренда или компании. Логотип обычно размещается слева от заголовка сайта и часто является ссылкой на главную страницу.
Заголовок сайта
Заголовок сайта представляет собой текстовую информацию, которая отображается в верхней части сайта. Он может содержать название компании, бренда или основную цель сайта. Заголовок сайта должен быть ясным, легко читаемым и привлекательным для пользователей.
Совет: Для улучшения доступности и оптимизации поисковых систем рекомендуется использовать теги <h1>, <h2>, <h3> для логотипа и заголовка сайта.
Контактная информация и иконки социальных сетей — частые компоненты верхней части
Верхняя часть сайта часто содержит блок с контактной информацией и иконками социальных сетей. Эти компоненты важны для удобного общения с посетителями сайта и установления контакта с ними.
Контактная информация включает в себя различные способы связи с владельцами сайта или его администраторами. Как правило, это адрес электронной почты, телефон и, возможно, почтовый адрес. Они могут быть представлены в виде текста или гиперссылок, при нажатии на которые пользователь сможет перейти к выбранному методу связи.
Иконки социальных сетей позволяют посетителям сайта легко найти и подписаться на официальные страницы сайта в социальных сетях. Это позволяет владельцам сайтов поддерживать связь с аудиторией, узнавать их мнение о сайте и быстро делиться новостями и обновлениями.
Верхняя часть сайта с контактной информацией и иконками социальных сетей должна быть четко видима и доступна для посетителей на всех страницах сайта. Это поможет повысить удобство пользования сайтом и обеспечить более эффективную коммуникацию с пользователем.
Всплывающее меню — удобный элемент верхней части для мобильных устройств
Всплывающее меню находится в верхней части сайта и обычно активируется путем нажатия на специальную кнопку или иконку. После активации, меню раскрывается и отображает список ссылок на различные страницы сайта или разделы контента.
Одним из главных преимуществ всплывающего меню является его компактность. Оно занимает минимум места на экране, что особенно важно для мобильных устройств с небольшими размерами экрана.
Преимущества всплывающего меню:
- Удобство использования на мобильных устройствах;
- Экономия места на экране;
- Улучшение навигации на сайте;
- Создание более современного и эстетически приятного дизайна сайта.
Как создать всплывающее меню:
Создание всплывающего меню можно осуществить с использованием HTML, CSS и JavaScript. В HTML необходимо создать структуру меню с использованием тегов