
Окно – это один из основных элементов любой программы или приложения на компьютере. Оно представляет собой прямоугольную область на экране, в которой отображается содержимое приложения, включая текст, изображения, кнопки и другие элементы управления.
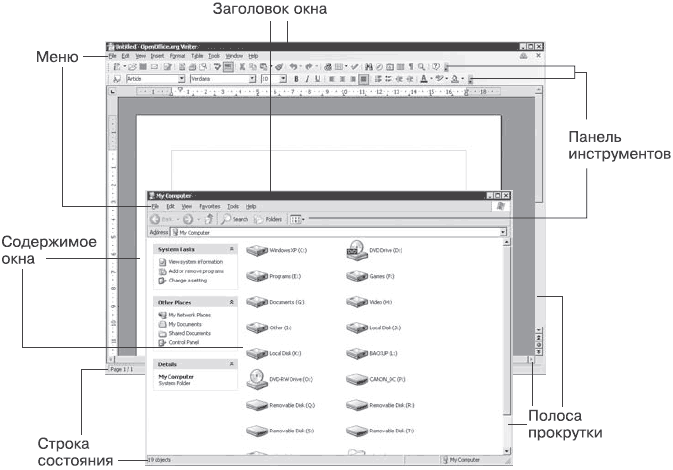
На рисунке мы видим окно программы, в котором открыт документ с текстом. Такие окна используются во многих приложениях, таких как текстовые редакторы, графические редакторы, веб-браузеры и т. д. В окне можно редактировать содержимое документа, сохранять его, открывать другие файлы и выполнять другие операции в зависимости от функций программы.
На рисунке можно заметить, что окно имеет различные элементы управления, такие как заголовок окна, кнопки управления окном (закрыть, свернуть, развернуть), а также полосы прокрутки, панели инструментов и меню. Все эти элементы позволяют пользователю взаимодействовать с содержимым окна и выполнять различные действия.
Что называется элемент окна и его функции?
Окно используется для отображения содержимого приложения, такого как текст, изображения, меню и другие элементы управления. Оно может быть изменено в размере и перемещено по экрану пользователем.
Основные функции элемента окна включают:
| 1. Отображение содержимого: | Окно отображает содержимое приложения, такое как текст, изображения, кнопки и другие элементы управления. Пользователь может видеть и взаимодействовать с этим содержимым через окно. |
| 2. Размер и положение: | Окно может быть изменено в размере и перемещено по экрану пользователем. Это позволяет настраивать его подходящим образом для каждого конкретного случая. |
| 3. Обработка событий: | Окно может принимать различные события от пользователя, например, клики мыши или нажатия клавиш. Он может реагировать на эти события и выполнять соответствующие действия. |
| 4. Управление видимостью: | Окно может быть скрыто или показано пользователю в зависимости от текущего состояния приложения или его параметров. |
В целом, элемент окна является важной частью графического интерфейса пользователя, обеспечивая пользователю доступ к функциональности приложения и взаимодействие с ним.
Чем является элемент окна на рисунке?
Элемент окна на рисунке представляет собой интерактивный элемент графического интерфейса пользователя, который используется для отображения содержимого, взаимодействия с пользователем и выполнения определенных функций. Он может содержать текст, изображения, кнопки, поля ввода и другие элементы, которые позволяют пользователю взаимодействовать с программой или приложением.
Элемент окна на рисунке может иметь различные формы и размеры, в зависимости от конкретного приложения или операционной системы. Он может быть оформлен в соответствии с темой или стилем интерфейса, который используется в операционной системе или приложении.
Элемент окна на рисунке является одним из основных компонентов пользовательского интерфейса и позволяет пользователям взаимодействовать с программой или приложением, осуществлять управление и выполнение определенных действий. Он может быть использован для отображения информации, ввода данных, выполнения команд и многого другого.
Значение и назначение элемента окна
- Отображение содержимого — окно предоставляет пространство для отображения текста, изображений, видео и других мультимедийных элементов. Пользователь может просматривать и взаимодействовать с этим контентом.
- Управление размером и положением — пользователь может изменять размер окна, перемещать его по экрану и сворачивать/разворачивать для оптимального использования пространства и удобства работы.
- Интерактивность — окно может содержать элементы управления, такие как кнопки, поля ввода, переключатели и др., которые позволяют пользователю взаимодействовать с приложением или системой.
- Организация информации — окно может служить для структурирования и организации информации, например, в виде вкладок, панелей или списка файлов.
- Визуальное представление состояния — окно может отображать текущее состояние системы, такое как загрузка, выполнение задачи или получение сообщения.
Элемент окна играет важную роль в обеспечении удобства и эффективности взаимодействия пользователя с компьютером или мобильным устройством. Он обеспечивает пользователю удобный интерфейс для работы с содержимым, управления приложениями и системой, а также отображения важной информации.
Особенности и свойства элемента окна
Элемент окна на рисунке представляет собой интерфейсный элемент, используемый в графическом пользовательском интерфейсе (GUI) для отображения содержимого и предоставления возможности взаимодействия с ним. Он обеспечивает комфортную работу пользователей с приложениями и позволяет организовать удобный доступ к функциональным возможностям программы.
Основные особенности и свойства элемента окна включают:
- Размер и положение: Элемент окна может иметь различный размер и быть расположен в заданной области экрана. Размер и положение элемента окна могут быть изменены пользователем или программно с помощью соответствующих методов и свойств.
- Заголовок и иконка: Для элемента окна может быть задан заголовок, который отображается в верхней части окна и иконка, которая визуально представляет приложение в панели задач или в других интерфейсных элементах.
- Стиль и видимость: Элемент окна может иметь определенный стиль, определяющий его внешний вид, и быть видимым или скрытым в зависимости от требований программы и действий пользователя.
- Функциональные возможности: Элемент окна может предоставлять возможность взаимодействия с пользователем, такие как кнопки, текстовые поля, выпадающие списки и другие элементы управления. Он может также содержать специализированные функциональные элементы, такие как меню, панели инструментов и др.
- События и обработчики: Элемент окна может генерировать различные события, такие как клик мыши, нажатие клавиши, изменение текста и др. Для обработки этих событий могут быть определены соответствующие обработчики, которые выполняют необходимые действия при возникновении события.
Все эти особенности и свойства элемента окна позволяют создать удобный и функциональный пользовательский интерфейс приложения, обеспечивая удобный доступ к функциональным возможностям программы и комфортную работу пользователей.
Как работает элемент окна?
Работа элемента окна основана на событийной модели. Когда пользователь выполняет какое-либо действие, например, нажимает на кнопку или вводит текст в текстовое поле, происходит генерация события. Элемент окна регистрирует это событие и запускает соответствующий обработчик, который выполняет необходимые действия.
Элемент окна также может иметь свойства и методы для управления его поведением. Например, у кнопки может быть свойство «видимость», которое определяет, отображается ли она на экране или нет. Кроме того, элемент окна может иметь методы для изменения состояния других элементов или выполнения определенных действий.
Взаимодействие с элементом окна может происходить с помощью мыши, клавиатуры или сенсорного экрана, в зависимости от устройства и типа приложения. Важно, чтобы элемент окна был правильно спроектирован и доступен для всех пользователей, включая людей с ограниченными возможностями.
В итоге, элемент окна позволяет создавать интерактивные и удобные для использования приложения или веб-страницы, обеспечивая возможность взаимодействия и контроля над функциональностью.
Принцип работы элемента окна
Элемент окна изображен на рисунке и называется областью окна. Он представляет собой прямоугольник, который ограничивает отображение содержимого внутри него. Принцип работы элемента окна заключается в том, что он создает визуальное пространство, в котором отображаются различные компоненты интерфейса, такие как текст, изображения, элементы управления и т. д.
Область окна позволяет пользователю видеть только ту часть информации, которая помещается внутри элемента окна. Если содержимое окна не помещается на экране целиком, то пользователь может прокручивать его с помощью полос прокрутки, которые появляются на боковых или нижних краях элемента окна.
Использование элемента окна упрощает использование приложений и создание пользовательского интерфейса, позволяя отображать информацию таким образом, чтобы она была удобной для восприятия и использования.
Каким образом элемент окна взаимодействует с другими компонентами?
Элемент окна, изображенный на рисунке, взаимодействует с другими компонентами путем передачи информации, обработки событий и осуществления функциональных возможностей.
Он может получать данные от других компонентов, например, приложений или пользователей, для их отображения и обработки.
Также элемент окна может отправлять данные и информацию другим компонентам с целью координации действий и обмена информацией.
Дополнительно, он может реагировать на события, происходящие в других компонентах или на самом окне, и выполнять соответствующие действия.
В общем, элемент окна взаимодействует с другими компонентами для обеспечения эффективного функционирования и обмена информацией в рамках оконного интерфейса.
Как использовать элементы окна в своем проекте?
Элементы окна в веб-проекте позволяют улучшить пользовательский интерфейс и обеспечить более удобное взаимодействие с пользователем. Ниже приведены несколько способов использования элементов окна в своем проекте.
- Всплывающие окна: Всплывающие окна используются, чтобы пользователю показать дополнительную информацию или предоставить возможность выбрать опции. Они могут быть использованы для отображения подробной информации о продукте, отзывах или для предоставления настроек пользователю.
- Вкладки и окна с табами: Вкладки и окна с табами позволяют пользователю организовать открытие нескольких окон или страниц в одном окне браузера. Они позволяют быстро переключаться между разными контекстами и упрощают навигацию по сайту или приложению.
Элементы окна можно реализовать с использованием HTML, CSS и JavaScript, а также с использованием различных библиотек и фреймворков. Важно помнить о том, что элементы окна должны быть интуитивными и легко воспринимаемыми пользователем, а также соответствовать общему стилю и дизайну проекта.
Рекомендации по использованию элементов окна
Многие пользователи зачастую игнорируют элементы окна, однако правильное использование этих элементов может существенно повысить комфорт и эффективность работы с приложениями и программами.
1. Заголовок окна — это первое, что пользователь видит при открытии приложения. Поэтому важно правильно сформулировать заголовок, чтобы он четко отражал содержание окна. Более конкретные заголовки облегчат навигацию и помогут пользователю быстрее ориентироваться в окне.
2. Размер окна следует выбирать таким образом, чтобы он соответствовал предназначению приложения. Слишком маленькое окно может быть неудобным для работы, а слишком большое занимает много места на экране и может снизить производительность.
3. Кнопки управления окном (крестик, минимизировать, развернуть) должны быть наглядными и легкими в использовании. Они должны быть расположены в углу окна и хорошо видны любому пользователю. Кнопки должны быть достаточно большими, чтобы пользователь мог нажать на них без труда и ошибок.
4. Все элементы окна должны отображаться четко и читаемо. Для достижения этого рекомендуется использовать шрифты и размеры шрифтов, которые оптимально видны на экране. Рекомендуется использовать контрастные цветовые схемы, чтобы обеспечить хорошую видимость текста и других элементов.
5. Использование иконок и пиктограмм может значительно улучшить навигацию и общее впечатление от работы с окном. Иконки должны быть простыми, понятными и соответствовать функциональности окна.
6. Возможность перетаскивания окна должна быть предусмотрена, особенно если пользователю необходимо работать с несколькими окнами одновременно. Это упростит организацию рабочего пространства и позволит пользователю более гибко управлять окнами.
7. Не забывайте о функциональности «по умолчанию». Многие пользователи привыкли к тому, что некоторые действия в окне выполняются определенным образом. Если вы отклоняетесь от стандартных настроек, убедитесь, что пользователь будет осведомлен об этом и понимает, как изменения повлияют на его работу.
Вопрос-ответ:
Что изображено на рисунке?
На рисунке изображено окно.
Как называется элемент окна на рисунке?
Элемент окна на рисунке называется рамка.
Какие функции выполняет элемент, называемый рамкаю?
Рамка окна выполняет функцию физической границы окна, ограничивая содержимое и предотвращая выход за его пределы.
Какие бывают типы рамок окна?
Типы рамок окна могут включать стандартные рамки, безрамочные рамки, рамки с закругленными углами и другие варианты в зависимости от операционной системы и стиля дизайна.
Есть ли какие-нибудь особенности использования рамок окна на разных устройствах?
Да, особенности использования рамок окна могут зависеть от размера экрана и ориентации устройства, а также от операционной системы и ее настроек.
Как называется элемент окна справа от основного содержимого на рисунке?
Этот элемент называется боковая панель (sidebar).